AdMob 광고 단위 생성
1. AdMob 계정에 로그인하거나 가입한다.
2. AdMob에 자신이 만든 앱 또는 광고를 띄우고자 하는 앱을 등록한다.
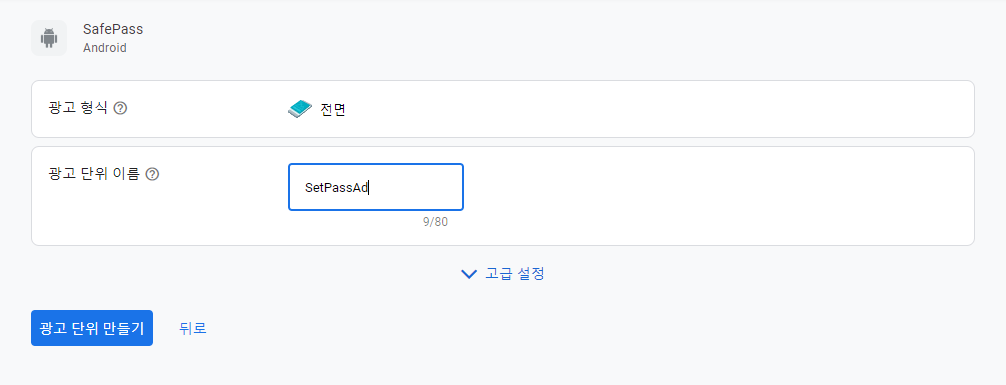
3. 등록 후 광고 단위 메뉴를 눌러서 전면광고를 선택.


4. 선택하면 광고 단위 이름 입력 후 App ID와 광고 단위 ID를 받을 수 있다


Android 앱에 전면광고 넣기

1. gradle(Module) dependencies에 Google 모바일 광고 SDK의 종속 항목을 추가.
implementation 'com.google.android.gms:play-services-ads:21.1.0' //AdMob2. 광고 단위를 생성하면서 받은 App ID와 광고 단위 ID를 사용하기 쉽게 strings에 넣어준다
res>values>strings.xml
<string name="admob_app_id">ca-app-pub-7블라블라</string>
<string name="admob_ad_id">ca-app-pub-7블라블라</string>
<string name="admob_ad_id_test">ca-app-pub-3블라블라</string>세 번째는 전면광고 Test용 ID이다.
3. Manifest에 App ID 넣기
application안에 넣어주면 된다.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/admob_app_id" />넣은 예
<application
android:allowBackup="false"
android:hardwareAccelerated="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.SafePass"
android:usesCleartextTraffic="true" >
<!--
You can find your app ID in the AdMob UI. For android:value,
insert your own AdMob app ID in quotes, as shown below.
Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713
-->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/admob_app_id" />
....테스트만 하고 싶다면 admob_app_id 부분에 ca-app-pub-3940256099942544~3347511713를 넣어서 테스트 할 수 있다. 혹시나 불이익이 있을까 싶어서 추후에 테스트 아이디로 바꿔서 진행했다.
4. 광고를 띄울 Activity Kotlin 코드로 가서 전면광고를 띄우기 위한 코드 작성
- 전면 광고 변수 선언
//admob
private var mInterstitialAd: InterstitialAd? = null- 광고 SDK 초기화
onCreate안에 Initialize를 먼저 해준다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivitySetPasswordBinding.inflate(layoutInflater)
setContentView(binding.root)
//Google 모바일 광고 SDK 초기화
MobileAds.initialize(
this
) { loadAds()}공식 문서에서 광고를 미리 로드할 수 있다는 정보를 보고

참고자료를 통해서 MobileAds.initialize()호출할 때 광고 로드하는 부분을 확인하였다.
- loadAds함수 생성 및 콜백 설정
FullScreenContentCallback은 InterstitialAd 표시와 관련된 이벤트를 처리. InterstitialAd를 표시하기 전에 콜백을 설정해야 한다고 한다. 내 경우는 광고가 없어지면 다음 화면으로 넘어갈 수 있도록 처리했다. 그리고 id는 전면광고 테스트 id로 진행했다.
//AdMob
fun loadAds(){
val adRequest = AdRequest.Builder().build()
InterstitialAd.load(this,getString(R.string.admob_ad_id_test), adRequest, object : InterstitialAdLoadCallback() {
override fun onAdFailedToLoad(adError: LoadAdError) {
Log.d("ADLoadFail", adError.message)
mInterstitialAd = null //광고 불러오기 실패했을 때 null값을 반환
}
override fun onAdLoaded(interstitialAd: InterstitialAd) {
mInterstitialAd = interstitialAd //광고 load됬을 때 mInterestitialad를 interestitialAd로
//콜백 부분
mInterstitialAd?.fullScreenContentCallback = object: FullScreenContentCallback() {
override fun onAdDismissedFullScreenContent() {
//loadAds()
val intent = Intent(this@SetPasswordActivity, MainActivity::class.java)
startActivity(intent)
//finish()
}
override fun onAdFailedToShowFullScreenContent(p0: AdError) {
Log.d("TAG", "Ad failed to show.")
}
override fun onAdShowedFullScreenContent() {
Log.d("TAG", "Ad showed fullscreen content.")
mInterstitialAd = null;
}
}
}
})
}
- 광고 띄우기 함수 생성
fun showAds(){
if (mInterstitialAd != null) {
mInterstitialAd?.show(this)
} else {
Log.d(TAG, "The interstitial ad wasn't ready yet.")
}
}5. 광고를 띄우고 싶은 곳에 showAds 호출
나는 비밀번호 설정이 끝나면 광고를 띄우도록 하고 싶어서 비밀번호를 저장하는 버튼에 위의 함수를 호출하게 했다.
//비밀번호 저장
binding.btnSetPassSave.setOnClickListener {
if (sameCheck) {//비밀번호가 일치하면
checkPass = binding.tetSetPassCheck.text.toString()
...
//광고 띄우기
showAds()
} else {//비밀번호가 일치하지 않으면
Toast.makeText(this, "비밀번호가 일치하지 않습니다.", Toast.LENGTH_SHORT).show()
}
}
참고 자료
https://toytvstory.tistory.com/2179
https://developers.google.com/admob/android/interstitial?hl=ko
https://kennypark.tistory.com/24
'개발 공부 > Android' 카테고리의 다른 글
| [Android Kotlin] Clipboard 복사 기능 구현하기(copy) (0) | 2022.09.02 |
|---|---|
| [Android Kotlin] Firebase Crashlytics적용하기 (2) | 2022.09.01 |
| [Android Kotlin] Retrofit String으로 응답 값 받는 방법 (0) | 2022.08.23 |
| [Android] SHA1 확인하는 방법 (0) | 2022.08.22 |
| [Android Kotlin] Toolbar SearchView 구현하기(검색 기능 만들기) (0) | 2022.08.19 |


